本日もお越し頂きありがとうございます。
子連れ料理人ブロガーやふぃーです。
突然ですが僕は、このブログを立ち上げる前はてなブログを使っていました。
はてなブログで始めたときは、ブログ未経験で右も左もわからない状態。
必要最低限の機能が整っていたはてなブログで満足していました。
ところが、ブログのアクセス数が少しずつ増えてきたころ、はてなブログがだんだんと窮屈に……。
「もっといろんなことを試してみたい」
という思いから、心機一転はてなブログからワードプレスへ移行することを決心しました。
さっそく、ネットに載っている数少ない情報を頼りに、僕はブログ移行の準備を進めていきました。
しかし、ブログ移行作業をはじめてすぐに僕は壁にぶち当たります。
それは、「圧倒的なエラーの多さ」でした。
移行前の記事数は、200以上。
その一つ一つで細かいエラー修正があり、よくわからない用語を調べてはトライアンドエラーの毎日でした。

正直、ブログ移行作業はブログはじめたてのド素人がやるにはハードルが高すぎました(泣)
手探りでのブログ移行には、かなり難航。
でも、納得いくブログを作ることができ、今では自分で移行してとてもよかったと思っています。
本日のお話は、
「はてなブログからワードプレスへ移行した手順」
についてお話します。
まずはじめに、僕はプロに頼らず自分でワードプレスに移行することにこだわりました。
それには、2つの理由があります。
- そもそも予算がなかった
- 自分で経験し、ブログの記事としてまとめるため
まずは、予算の関係でプロに依頼することが厳しかったというのがあります。
はてなブログ時代にも多少のブログ収入があったものの、小遣い程度。
始めからどこかへ依頼することは諦めてました。。。
そしてもう一つが、僕の中で重要だったこと。
それは、ブログ移行の体験を記事にまとめておくことでした。
最初は記録用のつもりで考えていましたが、僕以外にも同じように
「ブログ移行を個人でやりたいけど、何から始めたらいいかわからない」
という方の参考になればいいなと思っています。
ここから先では、
はてなブログからワードプレスへ移行したときの手順を、僕の失敗談もふまえながら公開していこうと思います。
- 自分でワードプレス移行をやってみたい方
- はてなブログからワードプレスに移行を考えている方
移行前のはてなブログ


移行前のはてなブログの状態と参考にしたページ
- はてなブログPROに契約。
- 独自ドメイン取得済み(お名前.com)
- 月間アクセス数、約20000程度。毎日のアクセス数、600~800程度。
- アクセス数のほとんどは、検索から。
- 記事数は188。
- CSSのカスタマイズはしていた。
- カスタムURLと標準フォーマットのURL両方利用していた。
はてなブログの利点・欠点、ワードプレスへ移行を決めた理由は以下のページで紹介しています。


今現在、はてなブログにて活動中で、ワードプレスへ移行を考えている方はぜひご一読ください。
はてなブログからワードプレスへ移行の手順は、以下のページを参考にしました。



勝手ながら、参考にさせていただきました。
たかひろ様、大変有益なページありがとうございました。
移行を考えている方は、ぜひご一読ください!


当ブログでご紹介した方法は、このページの手順とは、少し変えて移行を行っています。
それは、はてなブログである程度記事の削除、修正を行ってから移行しました。
また細かい部分では、当ブログとは違うなと思ったことや最新版になっている部分も……。
この記事では、そこにフォーカスして補足的な感じで書いていこうと思います。
「BLOGのメモ帳」さんのページの移行手順を見てみると……
- はてなブログの移行準備
- サーバー契約
- ドメイン設定
- WordPressのインストール
- hostsファイル書き換え
- WordPressの編集
- エラー修正
- サーバー切り替え作業
こんな流れでした。



僕も基本はこの通りに進めていきました!!
はてなブログからワードプレスに移行手順


はてなブログの移行準備
ここで僕が行った手順は、次の通りです。
- リライト作業
- SNS連携解除
- データのエクスポート
「リライト作業」
はてなブログからワードプレスへ移行するとき、そのままではエラーやうまく表示されなくなるものがたくさんあります。



実際にやってみると、結構多かったです。。。
もちろん、移行後にまとめて行うこともできますが、僕の場合は消したい記事もあったので先にやりました。
また、12月は本職が忙しく記事の投稿が難しいという理由もありました。
まず、ワードプレスへ移行時に変更した部分は以下の箇所です。
- 目次の[:contents]タグ
- リンクカード
- URLの統一
- キーワードリンクの解除


はてなブログで目次を作ると、[:contents]というタグが出てくると思います。
これを残したままワードプレスへ移行すると、はてなブログが作った目次のHTMLがすべて反映されてしまいます。
ワードプレスでも、はてなブログのカスタマイズのようにCSS編集も可能です。
ただ圧倒的に、プラグインやテーマのデフォルトの目次の方が見やすくて楽なので、消してしまうことをオススメします。
移行後でも編集可能ですが、僕ははてなブログのうちに全部消しました。



ここは全部手作業で行うしかありません。。。(泣)


リンクカードは正直消しても消さなくてもどっちでもよかったなと思っています。
ただワードプレスの方が圧倒的にきれいな「内部リンクのカード」を作ることができます!
またこの時はリンクにエラーが出たら面倒だなと思い、消すことにしました。
これも移行後編集可能です。
外部リンクは、リストアップしておいて移行時いったん消しました。


こちらも移行後プラグインで一気に編集することは可能です。
リライト作業のついでに行うことにしました。
ところが!!
この時、僕の知識不足でミスを犯してしまいました。
それは……
せっかくカスタムURLに統一したのに「/」を使ってしまったこと!!
例えば、
のように自分がわかりやすいURLにしていました。
「はてなブログからワードプレスへ移行を考えている人はカスタムURLにした方がいい。」
ということは知っていましたが……。
実は、ワードプレスのデフォルトでは、カスタムURLに「/」が使えません。
移行と同時に、全て「-」に変換されてしまいます。
URLの文字の一部が変換されるということは、「別のページ」という扱い。
移行後でも一気に手直しすることはできます。
「/」を使わないことがオススメ!!
「-」はちゃんと反映されていたので、こちらで文字を区切った方がいいかなと思います。




ここは移行前の準備で、最も重要なポイントです。
はてなブログには「キーワードリンク」という機能があります。
はてなブログで作った自分の記事の中から「キーワード」を拾って、はてなブログの辞書みたいなページに飛ぶリンクをつけてくれる機能です。
一見便利な機能ですが、これが厄介。。。
はてなブログ側には自分のブログから「被リンク」がありますが、自分のブログへは被リンクがありません。
つまり、はてなブログ側に都合のいい一方通行のリンクが勝手についてしまうということ。
ここは僕の推測ですが、はてなブログの無料版がかなり機能として充実しているのは、無料版が増えれば増えるほど、
はてなブログ側には2つのメリットがあるのだと思います。
- はてなブログの被リンクがかなり増える
- はてなブログ側のアドセンス広告の露出が増える
そう考えると、はてなブログ無料版の機能がユーザーにとって使いやすいものでも、
わかりにくい箇所でしっかりとはてなブログ側の利点が考えられているのだなと思います。
ところが、ブログ主側からこの「キーワードリンク」を見てみると……
検索エンジンからの評価を落としてしまうきっかけにつながることもあります。
またはてなブログのうちに解除しておかないと、そのリンクは移行後すべて反映されることに……。
この機能は『はてなブログPro(有料版のはてなブログ)』なら簡単に解除できます。
- まず「詳細設定」の以下の「記事にキーワードリンクを付与しない」の部分にチェックを入れます。
- そして記事の編集ページを開き、更新。
- こうすることでリンクが外れます。
- この作業をリンク解除設定する前に投稿したすべての記事に行います。
はてなブログ無料版からワードプレスへ移行する場合、移行後このリンクを手作業で外さないといけません。



僕は3記事ほど漏れていて、キーワードリンクがついているものがありました。これが、かなり面倒でした。。。
もし「はてなブログPro
キーワードリンクがついてしまう言葉すべてのリンクを手作業で消さないといけません。
ワードプレスへ移行を考えている方は、月額1000円ほどかかってしまいますが、
「はてなブログPro」に契約しておいた方がいいと思います。


そして契約時はキーワードリンク解除設定を忘れずに!!!
「SNS連携解除」


次にSNSの連動解除をします。
これをしておかないと、エラーが起きてしまうそう。
「はてなブログ」→「アカウント設定」→「外部サービス連携」から連携解除していきます。


これですべての連携を解除してください。
「データのエクスポート」
ここまで終わりましたら、ついにデータをエクスポートしていきます。
「はてなブログ」→「設定」→「詳細設定」→「エクスポート」の順にクリック。


エクスポートしたブログデータをダウンロードします。
これで移行前の準備は完了です!
次からサーバーとワードプレスの準備に入ります!
サーバー契約
はてなブログでは、自分でサーバー契約しなくてもブログの運営ができました。
しかし、ワードプレスではそうはいきません。
自分でサーバーに契約しないとブログを始められないのです。
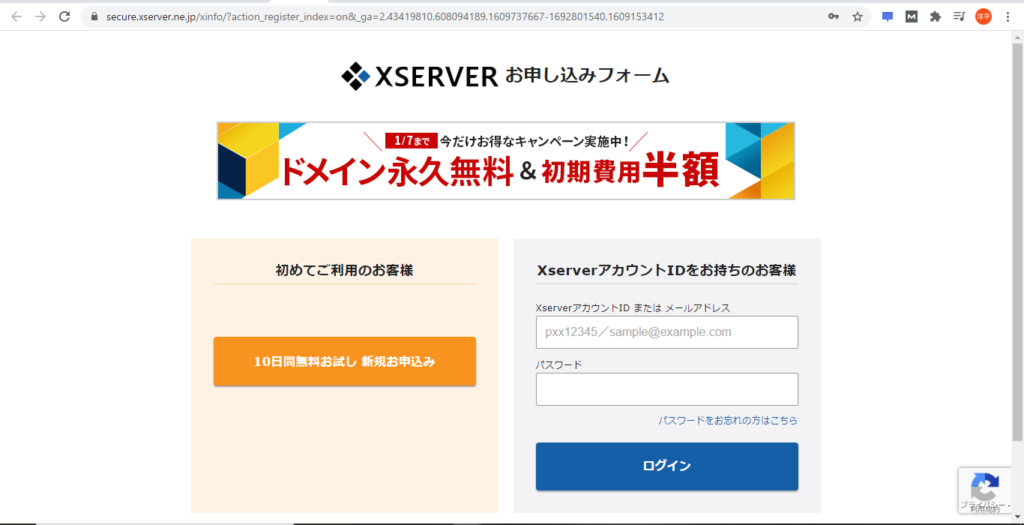
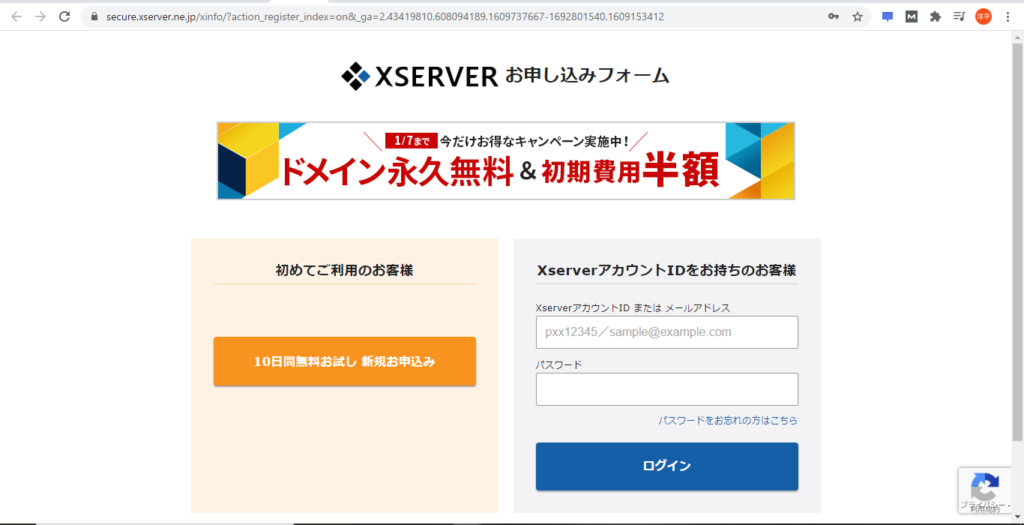
多くのサイトで『初めて契約するなら「エックスサーバー ![]()
![]()
僕も「エックスサーバー ![]()
![]()


「エックスサーバー ![]()
![]()


プラン選択画面になりますが、個人ブロガーなら最安値の「X10」で十分だそう。


この時に出てくるサーバーIDもデフォルトのままで問題ないかなと思います。
はてなブログからの移行の場合、WordPressクイックスタートにはチェックしないように気を付けてください!!
30日間は無料でサーバーを使うことができます。
ただ、支払いをしていないと消されてしまうそう。
早めにお支払いを済ませておくことをオススメします。
3か月、半年、1年……とお支払い方法を選ぶことができます。
自分は半年に設定しました。
合計でかかった費用は、10560円です。
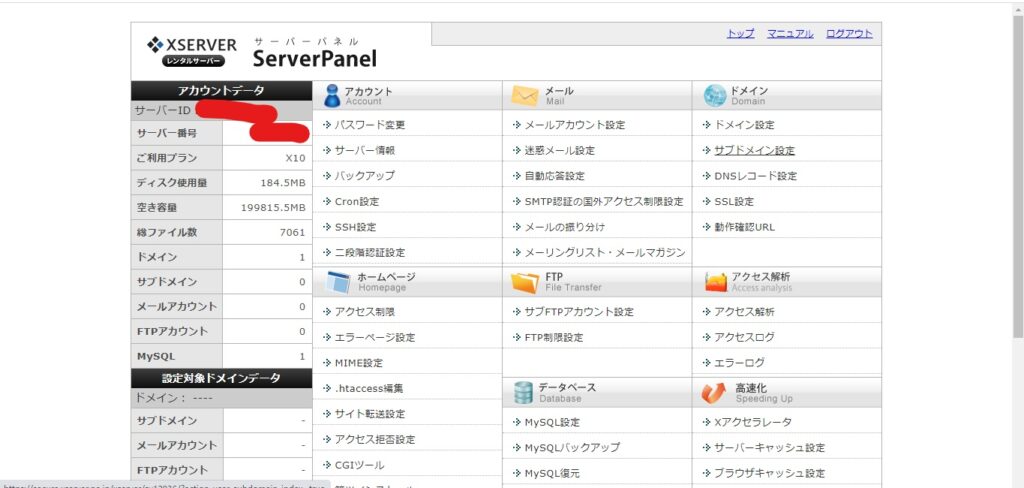
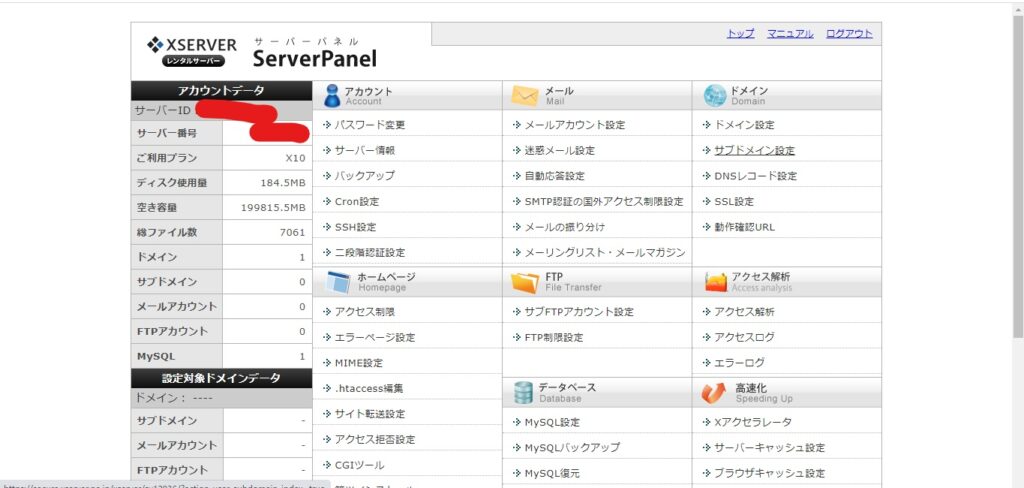
レンタルサーバーの契約が完了したら、「エックスサーバー」からログインページのURLが記載されているメールが届きます。
そのURLをクリックし、エックスサーバーのマイページへログインしてください。
ここから「ドメイン設定」の作業に移ります。
ドメイン設定
独自ドメイン取得手順は省略させていただきます。
ドメイン取得したい方は、はてなブログからなら「お名前.com」 ![]()
![]()
「はてなブログPro」
またエックスサーバーでも、セットに独自ドメインがあるみたいです。
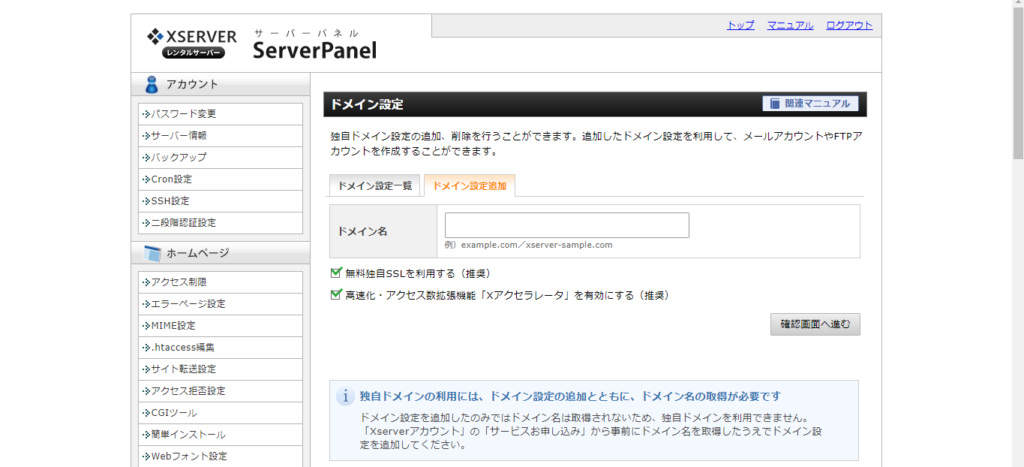
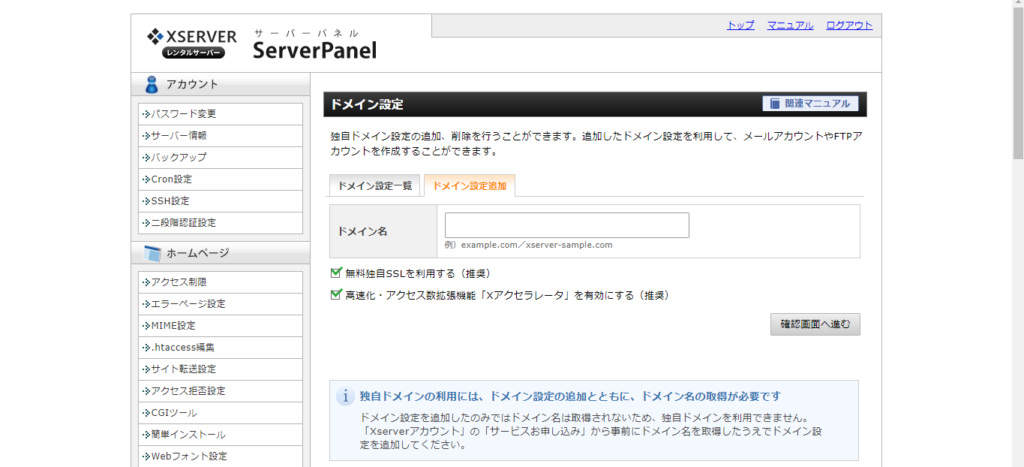
ドメインの設定方法は、エックスサーバーのマイページ画面から「サーバー管理」をクリック。


そこから「ドメイン」→「ドメイン設定」を開きます。


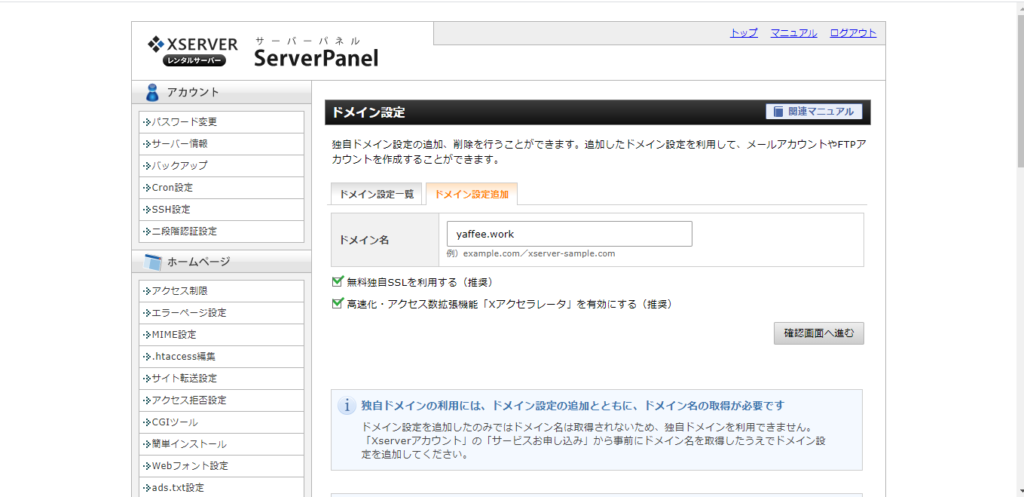
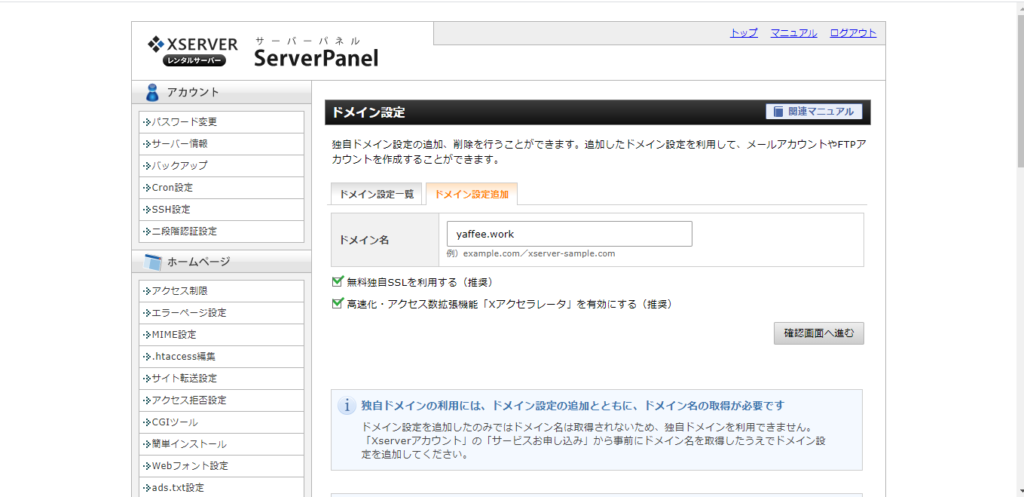
ドメイン設定を開いたら、「ドメイン設定追加」をクリック。
この「ドメイン名」のところに自分のドメインを打ち込みます。
例:自分なら「yaffee.work」となります。




この時に独自SSL取得が無効となるかと思いますが、移行作業が終わった後で設定するので大丈夫だそう。
自分も後で設定しました。
これでドメインの設定は完了です!!
ドメインの設定は完了しましたが、ページはまだ表示されません。
表示させるには「サーバーネームの切り替え」という作業があります。
ブログ移行のダメージを減らすため、この作業は最後に行ってください。
WordPressのインストール


やっとワードプレスのインストールです!
今回が初めてなので、ほかのサーバーはわかりません。
ただエックスサーバーからワードプレスのインストールは簡単でした!!
まずエックスサーバーマイページを開き、「サーバー管理」をクリック。
「WordPress簡単インストール」を開いてください。


するとドメイン選択画面が出ると思います。
先ほど登録した自分のドメインを選択。


「WordPressインストール」をクリックし、登録していきます。
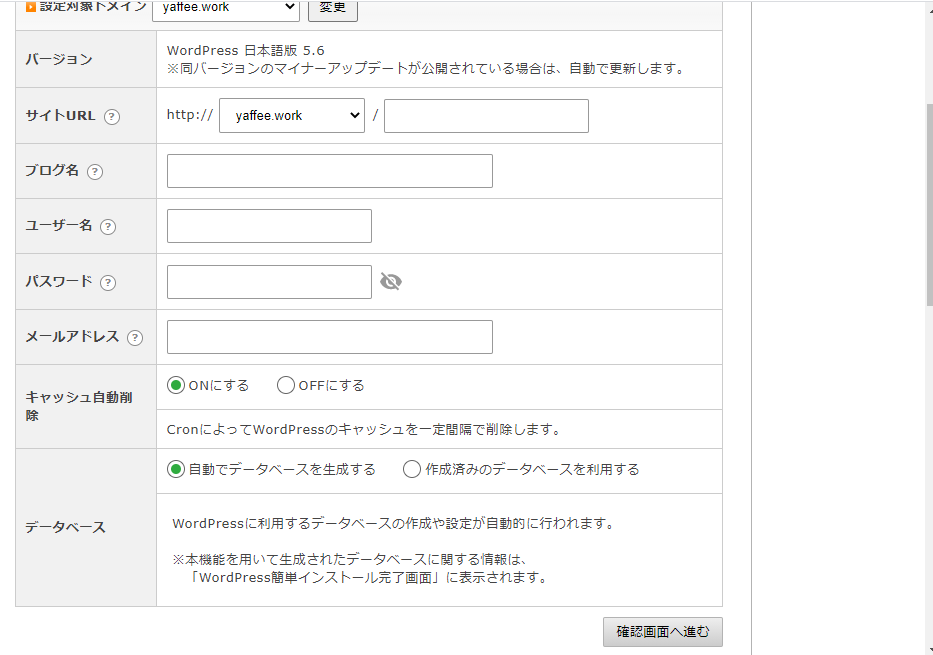
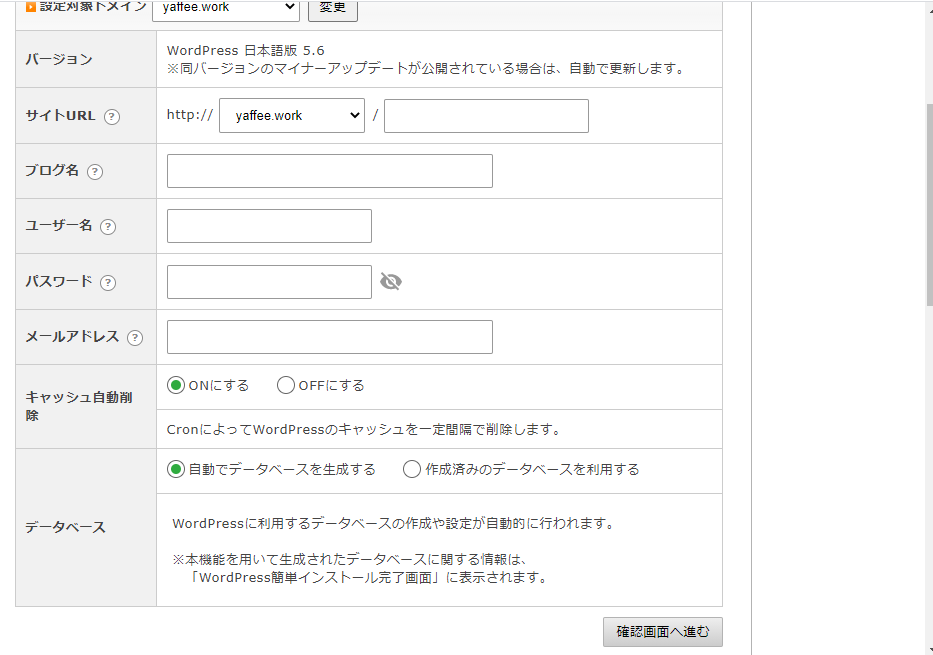
記入項目を上から説明すると……
- バージョン
-
ワードプレスのバージョンを確認できます。多分最新版になっていると思います。
2021年1月1日の時点では「日本語版5.6」でした。 - サイトURL
-
www.の有無を選んでください。要ははてなブログの時と同じURLにします。
ドメイン以降の空欄はそのままで大丈夫です。 - ブログ名
-
決まっていたら記載します。あとで変更も可能です。
- ユーザー名
-
ワードプレスで行うユーザー名の設定を行います。
- パスワード
-
ワードプレスのログインで使うパスワードです。
ワードプレスは、ほかのブログツールより圧倒的に脆弱だそうです。
予測されにくいパスワードをおすすめします。 - メールアドレス
-
基本的には自分のメールアドレスでOK!
ただ、GmailではなくOutlookにしておくと後々楽です。
その理由は、Gmailのセキュリティがかなり厳しくなったそう。 - キャッシュの自動削除
-
OKのままで大丈夫みたいです。
- データベース
-
そのままで大丈夫みたいです。
2021年8月現在、いつの間にか、設定をしなくてもGmailが使えるようになっていました!!!
なので、ここはあまり気にしなくてもいいのかもしれませんね。
これで確認画面に進み、登録したらワードプレスの設定完了です!!
ワードプレスで使うURLと管理画面URLが確認できる画面になると思います。
まだサーバーは切り替わっていません。開いてもはてなブログに飛びます。管理画面も開けません。
「ここでサーバーを切り替える」と紹介しているページもありますが、
参考にしたページのように「hostsファイルの書き換え」を行いました。
hostsファイルの書き換え


これは本当にやってよかったなと思っています。
なぜなら……
「自分のPCだけワードプレス管理画面につながるようになるから!!!」
ゆっくりエラー修正する時間が取れます。
確認作業もできるので、自分で行う場合はやったほうがいいかなと思います!!
その間もはてなブログのページは見られるので、圧倒的にダメージが少ないみたいです。
ただ、その方法はWindowsとMacで違います。
僕はWindowsを使っているので、今回はWindowsの方法で紹介しようと思います。
まずPCのスタートボタンを押して、スタートメニューの中から「メモ帳」を左クリック。
すると「管理者権限で実行」というボタンがあると思います。
そこをクリックしてください。普通にメモ帳が開くはずです。
ただ、こうすることでPCの設定などもいじれるようになっているみたい。
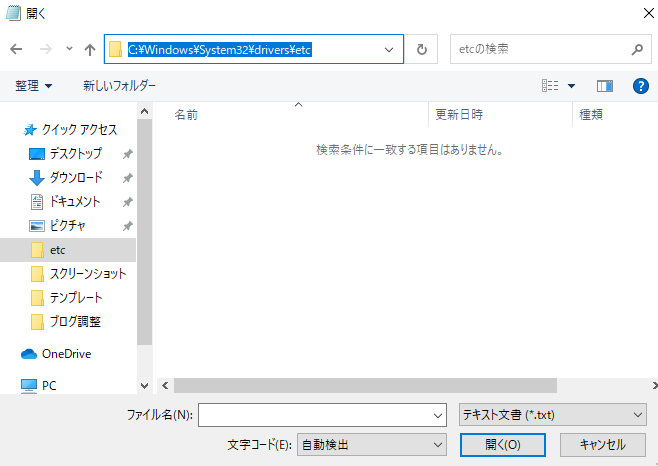
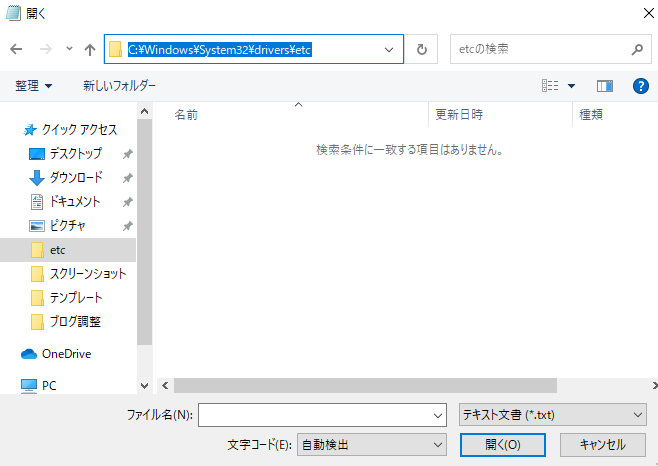
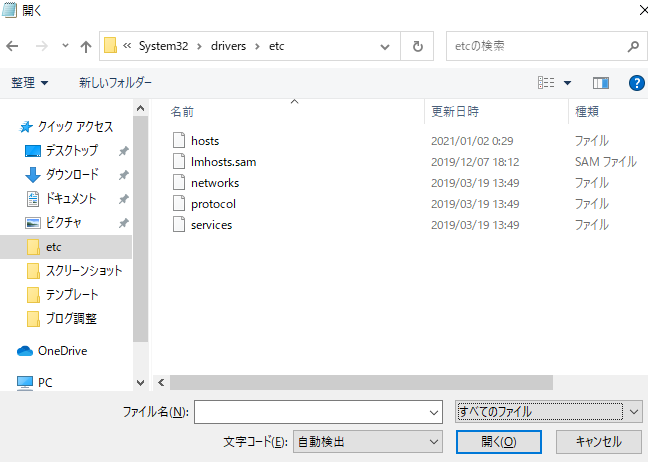
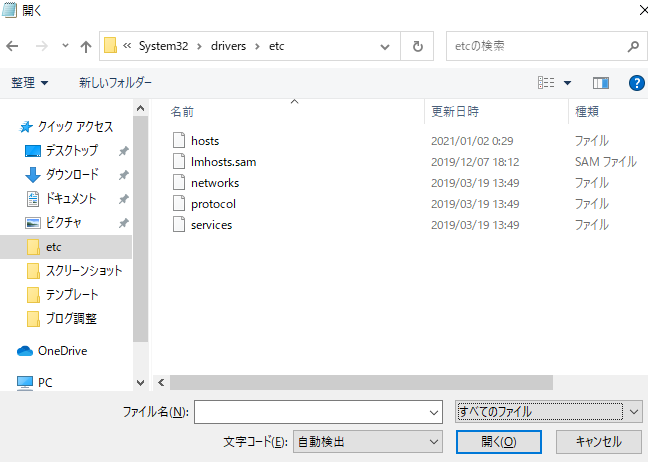
「ファイル」→「開く」を押して、フォルダ検索のところに下の言葉をコピペします。
C:\Windows\System32\drivers\etc
すると「検索に一致する項目はありません。」と出てくると思います。


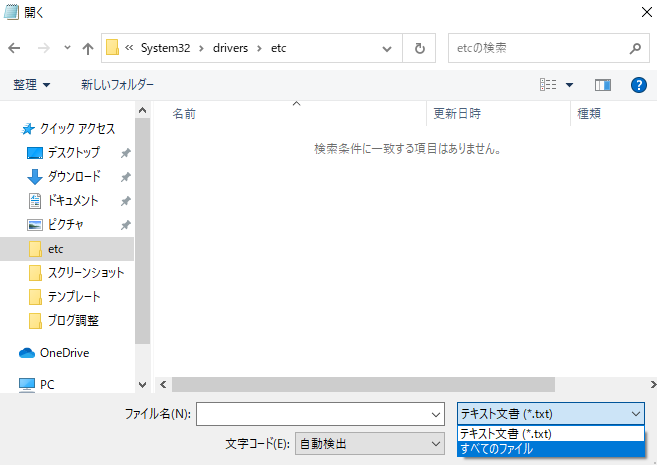
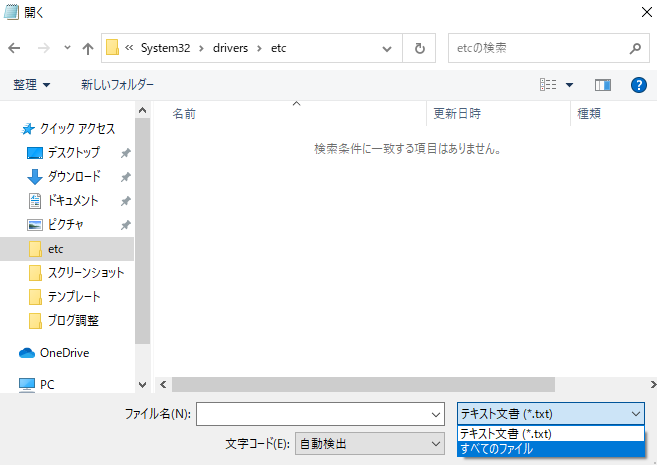
次に「テキスト文書」のところを「すべてのファイル」に変更。


すると「hosts」が出てくると思います。
これを開いてください。


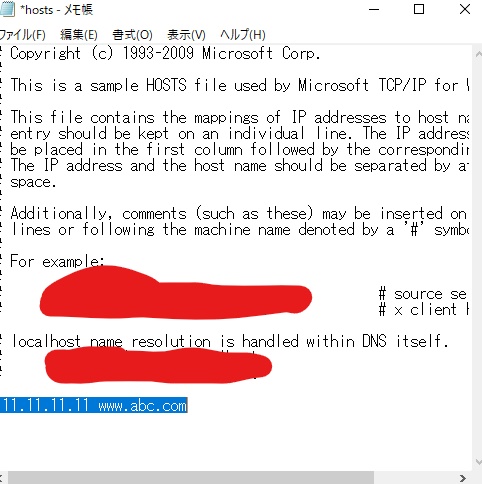
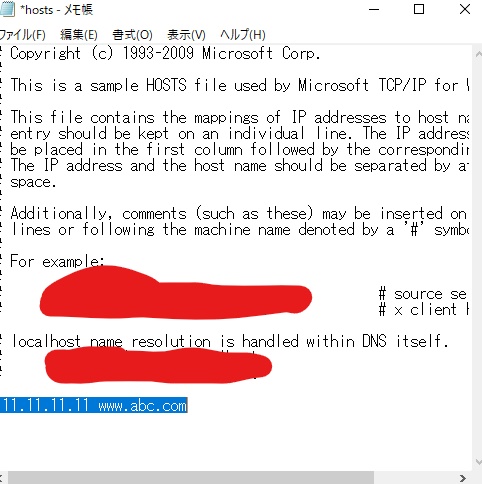
上の画面のような文字の羅列が出てきます。
この一番下のところに、
IPアドレス+半角スペース+ドメイン名を入力します。


IPアドレスはエックスサーバーの「マイページ」→「サーバー管理」→「アカウント」→「サーバー情報」から調べることができます。
ワードプレスのドメインに「www.」ありを選んだ方は「www.」まで書いてください。
これを書き込んで上書き保存すると「hostsファイルの書き換え」は完了です!!
そして、必ず書き換えが終わったら一度キャッシュの削除を行ってください
(chromeの場合の「キャッシュの削除方法」はこちら)。
キャッシュの削除がされていないと、
ずっとはてなブログにつながり、一向に管理画面が開けませんでした。
やっと管理画面を開けるようになったら、ついにワードプレスをいじっていきます!!
- はてなブログの移行準備
- サーバー契約
- ドメイン設定
- WordPressのインストール
- hostsファイル書き換え ←ここまで完了!お疲れ様です!ここまで1~2時間ぐらい集中すればできます。
- WordPressの編集 ← 次のページはここから!!
- エラー修正
- サーバー切り替え作業
WordPressの編集
ここまで結構、長かったですね(笑)お疲れ様です!!
お待たせしました!さあ、ここからはやっと「WordPress」です!!
ログインし、管理画面を開きます。
WordPressのテーマ選択


ここは、はてなブログと同じですね!
テーマを選んで、大まかなブログのデザインや機能を決めます。
ワードプレスのテーマは、すごくたくさんあります。
無料のものから有料のものまで……。
当初は「とりあえず無料のもので」と思っていました。
ただ無料のものと有料のもの見比べ、機能も確認したところ……
「有料じゃないとワードプレスに移行した意味なくないかな」って思わされました。
ということで、いろいろなサイトを確認。
自分に合ったテーマを探したところ「【THE THOR(ザ・トール)】 ![]()
![]()
機能が充実していて、なおかつ見やすいデザイン!!
SEOにも強いそうです。
特に僕のようなブログを書いている人には、オススメなテーマかなと思います。
ということでTHE THORのリンク貼っておきます!
良かったら参考にしてみてください! ![]()
![]()


ちなみに有料テーマの相場は、大体15000円程度です。



安い金額ではないですが、ブログの成長のためには必要な出費ですね。
僕は、経費として計上しました。
入金しテーマをダウンロードしたら、ワードプレスへアップロードしていきます。
テーマは「.zipファイル」でダウンロードされると思います。
絶対に解凍しないでください!!
ワードプレスは「.zipファイル」のままアップロードしていきます。
詳しくはダウンロードしたファイルに「テーマ変更時の危険回避」が入っていると思うので、ご一読ください。
ワードプレス管理画面を開き、ダッシュボードの「外観」から「テーマ」をクリック。
新しいテーマを押してアップロードしていきます。
アップロードするフォルダは「the-thor」と「the-thor-child」です。
必ず「the-thor」からアップロードし、有効化するのは「the-thor-child」にするようにしてください。
パーマリンクの設定


この状態ではてなブログのデータをインポートしてしまうとエラーが起きます。
それは……
ドメイン/カスタムURLとなってしまうこと。
はてなブログで、記事を投稿するとドメイン/entry/カスタムURL
となるはずです。
これに揃えないと今まで書いた記事が全部台無しに……。
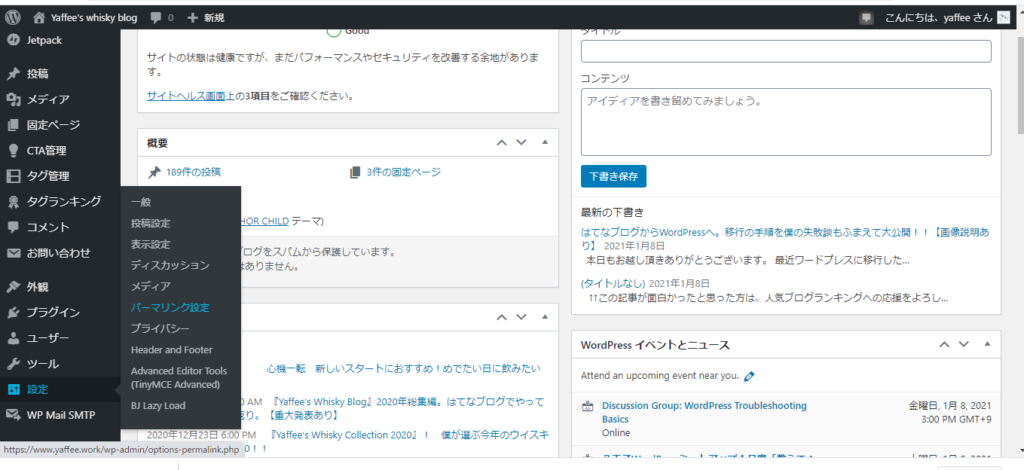
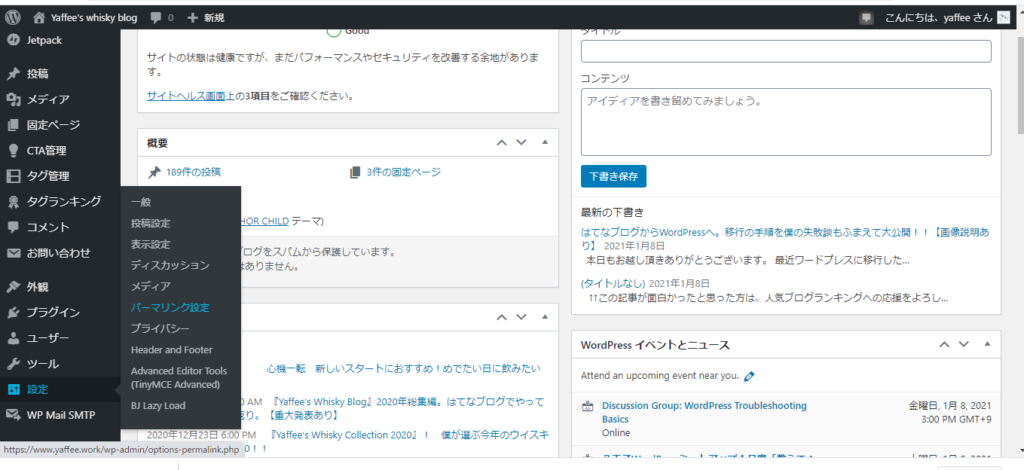
そこで「パーマリンクの設定」を行います。
やり方は簡単。
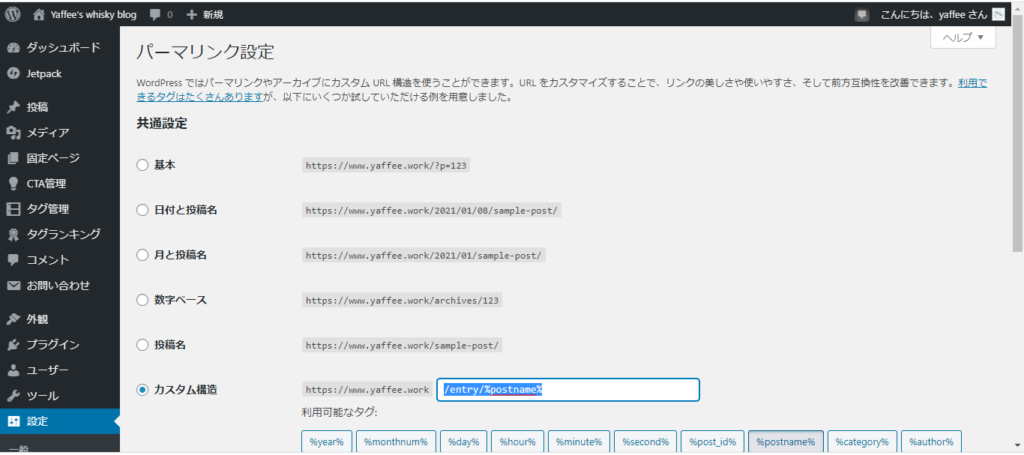
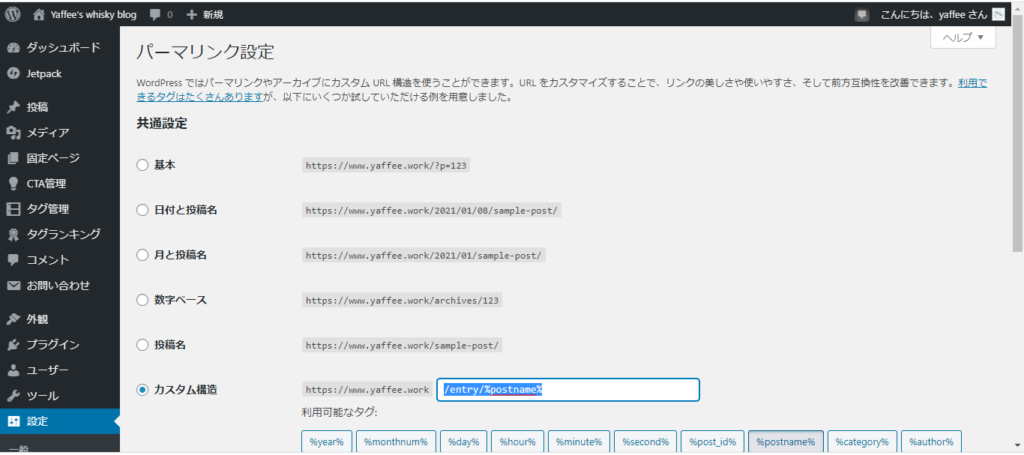
ワードプレスのダッシュボードから「設定」を選択、「パーマリンク設定」を開きます。


そして「カスタムURL」の場所にチェックを入れて、以下のコードを打ち込みます。
/entry/%postname%


これでカスタムURLの設定は完了です!



僕の場合、カスタムURLに「/」を使っていたので、厄介な修正作業が待っていました。。。(泣)
はてなブログのデータをインポート


いよいよはてなブログのデータをインポートしていきます!!
はてなブログのデータをインポートするためには、「プラグイン」をインストールしないといけません。
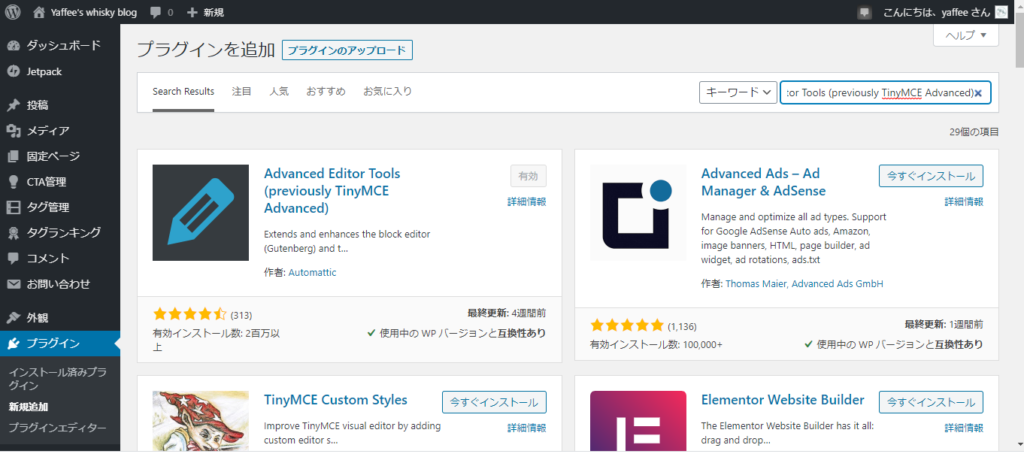
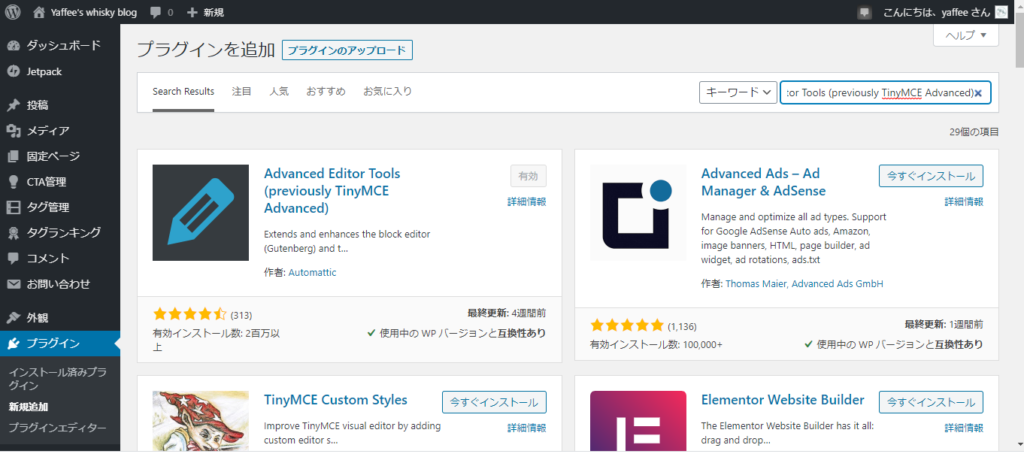
まずダッシュボード画面に戻り、「プラグイン」→「新規追加」をクリック。
キーワード検索欄に「Movable Type・TypePad」を打ち込んで、インストールし有効化します。


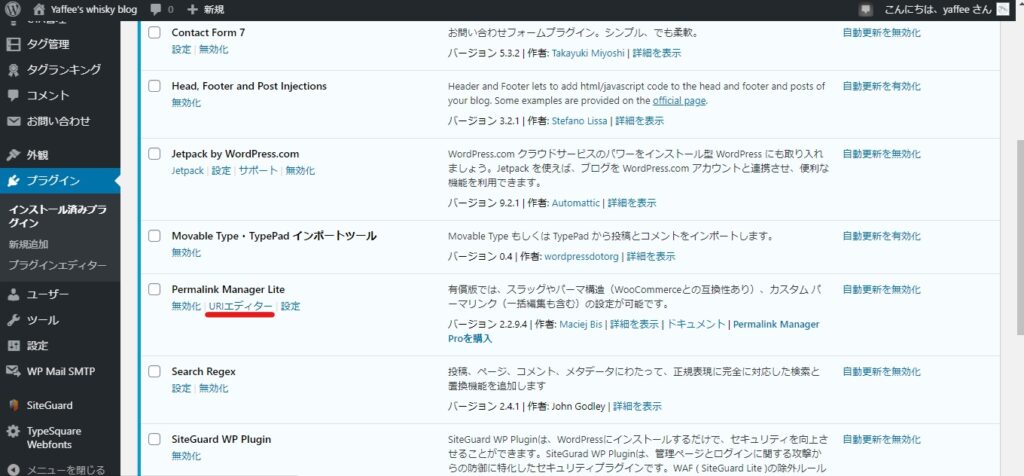
そしたらプラグイン一覧画面から「Movable Type・TypePad」を探して、「インポーターを実行する」を押します。
「ファイル選択」のところにはてなブログからインポートした『.txtファイル』を選択。
「ファイルをアップロードしてインポート」をクリックします。
するとずらーッとはてなブログで書いた記事が出てくると思います。
これでインポートは完了です。
そしてこの後は、膨大なエラー修正が……。
サイトを開いてみると「アイキャッチ画像」が全部外れます。
またURLもちょっと変わってしまっているものもあったり、
読みやすい記事にするための「改行」や「もしも簡単リンク」が消えていたり……
とにかくエラーが多いです。



ここが終われば、やっと公開できる状態になりますので、気を取り直して頑張りましょう!!
エラー修正
はてなブログからワードプレスへのインポートが完了したら、大量のエラーを修正していかなくてはいけません。
<h>タグの書き換え
これはエラーというよりはてなブログの機能ですが、
はてなブログで通常通りに記事を書くと「大見出し」は<h3>タグになります。
見出しタグ<h>は1~6まであって、1が一番目、2が2番目……というのが望ましいです。
つまり、
<h1>記事タイトル
<h2>大見出し
<h3>中の上見出し
<h4>中の下見出し
……
みたいな順番ですね。
そのためはてなブログで書いた記事の<h3>タグを<h2>タグに変える必要があります。
僕ははてなブログの時から毎回投稿時に手打ちで<h2>タグをつけていました。
そのため、この修正は行っていません。



そのかわり、<h2>に直打ちしていたデザインコードを一個ずつ消さないといけなかったです。。。
この修正方法を知りたい方は、こちらのページをご参照ください。


記事の修正
続いて記事の修正です!!
まず「Classic Editor」をインストール
記事を修正する前に「Classic Editor」のプラグインをインストールすることを強くオススメします。


僕はこのプラグインに気づいたのが、188記事中100記事以上修正した後。
大雑把に説明すると、
「最新版になる前のワードプレスの記事投稿画面にすることができます」
というプラグイン。
しかし、最新版で注意すべき点もあります。
最新版では「自動修正機能」というものがあるため、見やすい記事のための「改行」がすべて修正されてしまう。
「もしも簡単リンク」をワードプレス対応にしてなくても、自動で反映される。
The Thorがブロックエディターに対応していない。
最新版のワードプレスでは「自動修正機能」というものがあるそうです。
そのため、記事の中で「不要」と判断された部分などを削除する機能。
便利な機能ではあると思いますが、
見やすい記事のための「改行」やワードプレス対応していない「もしも簡単リンク」のHTML内も修正されてしまうみたいです。



まず「もしも簡単リンク」のレスポンシブを有効にしたかどうかを確認してください。方法は後で紹介します。
ところが、
「Classic Editor」を導入すると、
改行はそのまま、もしも簡単リンクもワードプレス対応じゃなくても反映されるようになるみたいです。
圧倒的にエラー修正作業が楽になりますので、こちらのプラグインを強くオススメします!!
その後の大まかな記事のエラー修正は以下の通りです。
- アイキャッチ画像
- パーマリンクの修正・確認
- もしも簡単リンクの確認
アイキャッチ画像
はてなブログで設定したアイキャッチ画像は、ワードプレスへ移行するとどうしても外れてしまうみたいです。
そのためアイキャッチ画像を設定、トップの画像を削除しなくてはいけません。
この修正は一つ一つ記事ごとに行います。
僕が行った方法は、
記事のトップ画像を「名前を付けてダウンロード」→「トップ画像を削除」→「アイキャッチ画像をアップロード」って感じです。
この時、ついでに画像データにキーワードにしたい名前を付けてダウンロードするといいと思います。
後々画像検索などに引っ掛かる可能性があるみたいです。



どの画像でもアップロードするときに名前を付けると、画像検索に引っ掛かる可能性が高くなります。注意しましょう!!
パーマリンクの修正・確認
僕の手順だと、
パーマリンクの統一は、はてなブログ移行前やインポート前に行ったかと思います。
多くの人の場合、ここでは最終確認だと思ってください。
ただ僕のようにカスタムURLに「/」を使ってしまった人はある作業をしないといけません。
それはカスタムURLを「/」を使えるようにプラグインをインストールすること!!
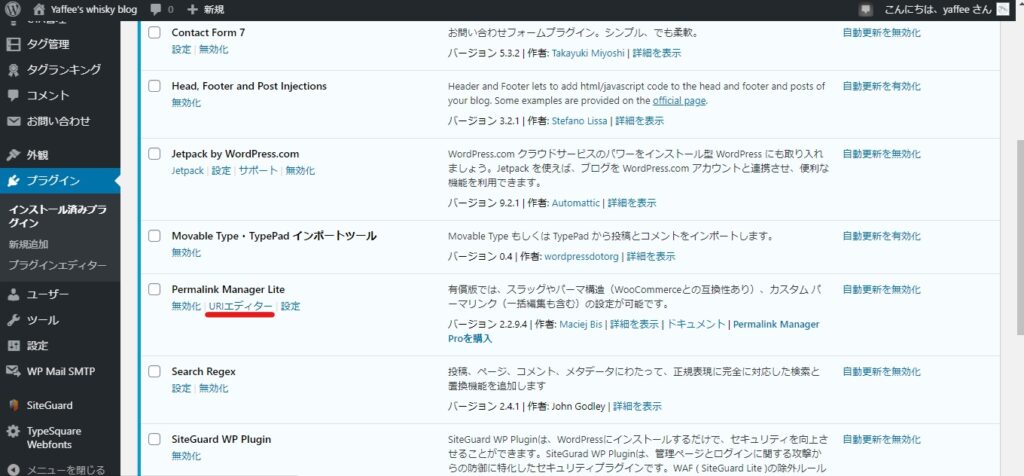
「Permalink Manager Lite」というプラグインをインストール。
そして有効化し、URIエディターを開きます。


すると、ずらーっと記事のURLが出てくると思います。
ここで「/」だったのもが「-」に変換されていると思いますので、これを元に戻していきます。
僕の場合、記事投稿画面からではURLの「/」が「-」に自動修正されてしまいました。
そのため、プラグインから修正することにしました。
ただし、あとになってこのプラグインがいろいろとエラーを起こしていることが判明しました。
そのため削除したのですが、手順を間違えたために大幅にアクセス数やドメインパワーを落としてしまう結果となりました。。
今だから言うと、プラグインに頼らず移行前からパーマリンクを変更しておけばよかったなと思います。
また、変更する場合、リダイレクト設定は必須です。


もしも簡単リンクの確認
この確認は他のサイトには書いていないと思います。
僕のように「もしも簡単リンク」を多用しているブロガーさんは、絶対に確認してください。
まず「もしも簡単リンク」のレスポンシブが有効してください。
一度使っていれば、わかると思いますが、
レスポンシブを有効にするには、
もしも簡単リンクの下の画像の場所にあるコードをヘッドタグの部分にコピペする必要はあります。


まずレスポンシブを確認。
それから、しっかりもしも簡単リンクが反応しているかどうか確認します。
最新版のワードプレス投稿画面で一度更新してしまうと、下の画像のように「リンク」としか出てこないようになってしまいます。


クラシックエディターで記事更新すると、もしも簡単リンクが反映されやすいみたいです。



なので、クラシックエディターであるかどうかを確認してから、作業してくださいね!
もし間違えて最新版のワードプレス投稿画面で更新してしまった場合……
もしも簡単リンクは全部張り直しになりますので気を付けたいところですね。。。
また、クラシックエディターで更新し、反映されていてもリンクが無効なものがあったりします。



移行のダメージを少しでも減らすためにも、ここは一個一個確認することをお勧めします。僕はこのせいでかなり時間かかりましたので…(泣)
サーバーの切り替え
修正作業が終わりましたら、いよいよサーバーの切り替えを行い公開していきます。



僕は公開前に、自分の納得がいくデザインへある程度カスタマイズしていきました。
サーバーの切り替え自体はそんなに難しくありません。
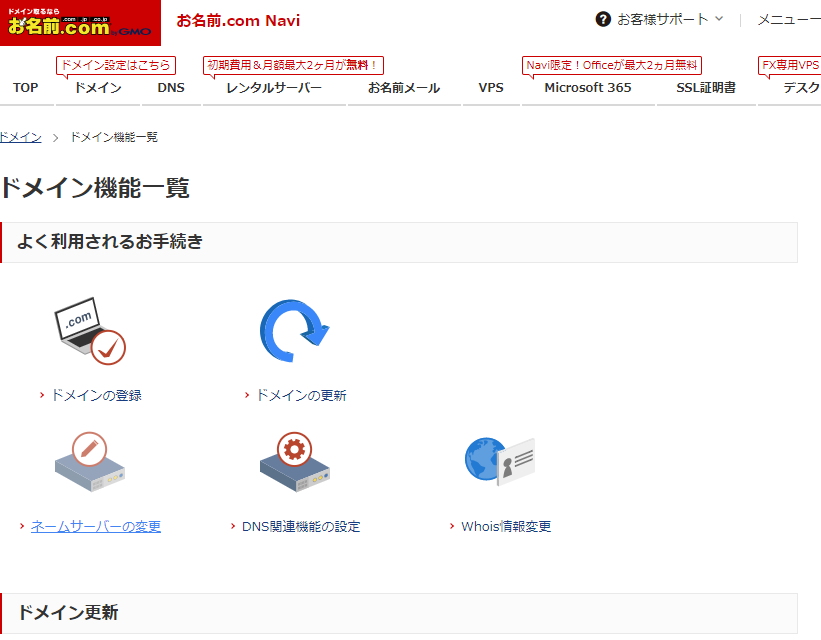
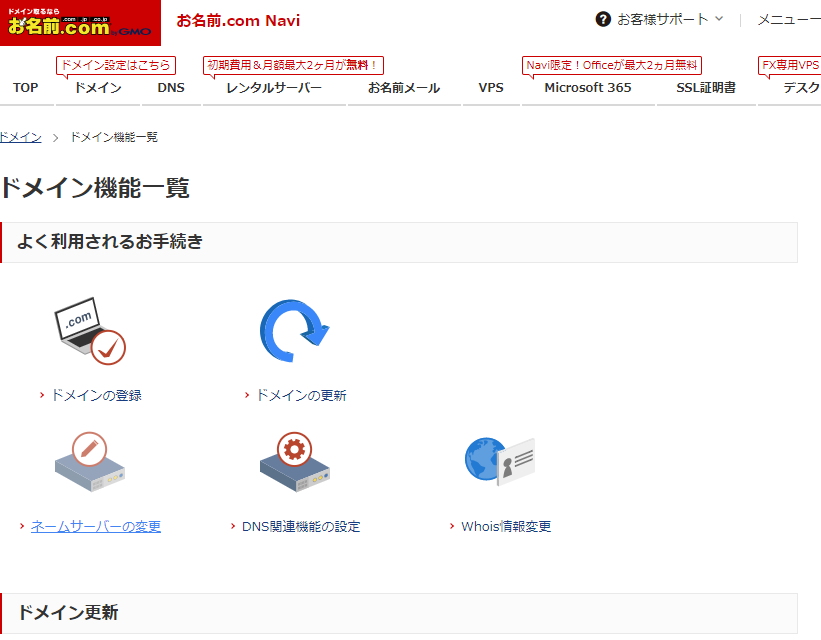
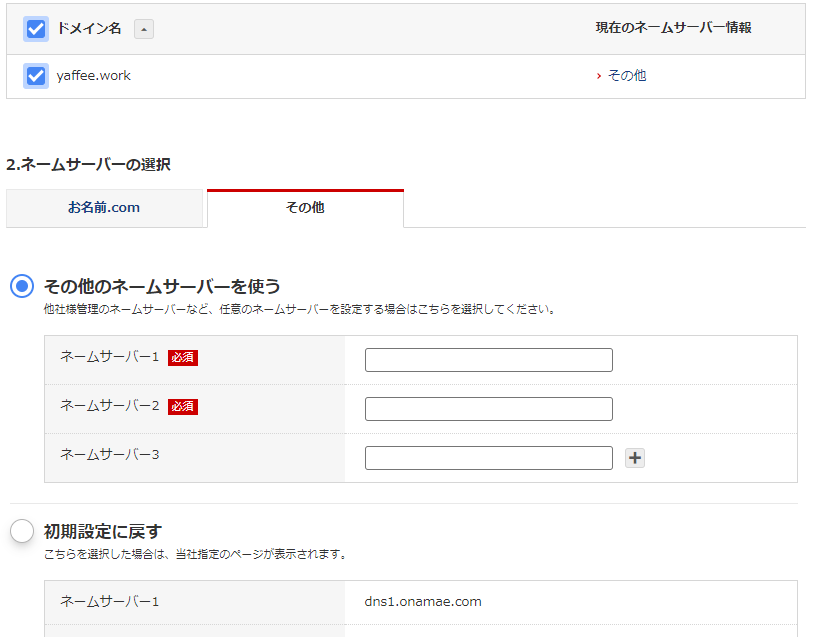
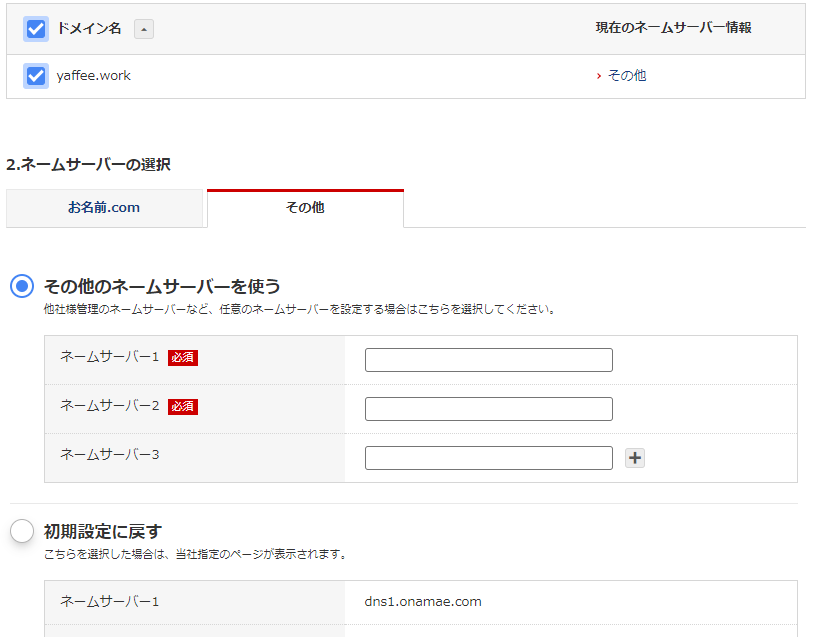
まず、お名前.comのマイページにログインします。
「ドメイン機能一覧」→「ネームサーバーの変更」からサーバーの変更を行っていきます。


そしてご自身の「ドメイン」にチェック→「その他」→「その他のサーバーを使う」にチェック。


ネームサーバーを5個開いて、
エックスサーバーからご登録時に届いた以下のようなネームサーバーを一個ずつ入れていきます。
ネームサーバー1: ns1.xserver.jp
ネームサーバー2: ns2.xserver.jp
ネームサーバー3: ns3.xserver.jp
ネームサーバー4: ns4.xserver.jp
ネームサーバー5: ns5.xserver.jp
多分ネームサーバーのアドレス?は一緒だと思います。
打ち込みましたら確認ボタンで切り替えはOK。
次に「DNS関連機能の設定」→「DNSレコード設定を利用する」をクリック。
はてなブログへドメイン登録したときに打ち込んだ箇所を削除します。






これで、自分以外の人が見てもはてなブログからワードプレス移行しているはずです。
最後にhostsファイルをもとに戻していきます。
hostsファイル書き換えの時と同じ手順で開き、書き込んだIPアドレスとドメインを消すだけです。



お疲れさまでしたー!!!これで移行作業は完了です。サイトのSSL化をする場合は、サーバーを切り替えてから行ってくださいね♪
はてなブログからワードプレス移行してよかったこと


これからさらに修正作業が待っているかもしれませんが、移行して早速効果か出た部分があります。
それは……
- デザイン、見やすさが圧倒的によくなった。
- サイトの速度がかなり向上した。
この2つの効果はかなり大きいかと思います。
デザインや見やすさは、はてなブログの時から僕のブログをご贔屓にしてくださっている方はわかると思います。



また、デザインの幅が広がったおかげでブログ編集が以前よりも楽しくなりました。
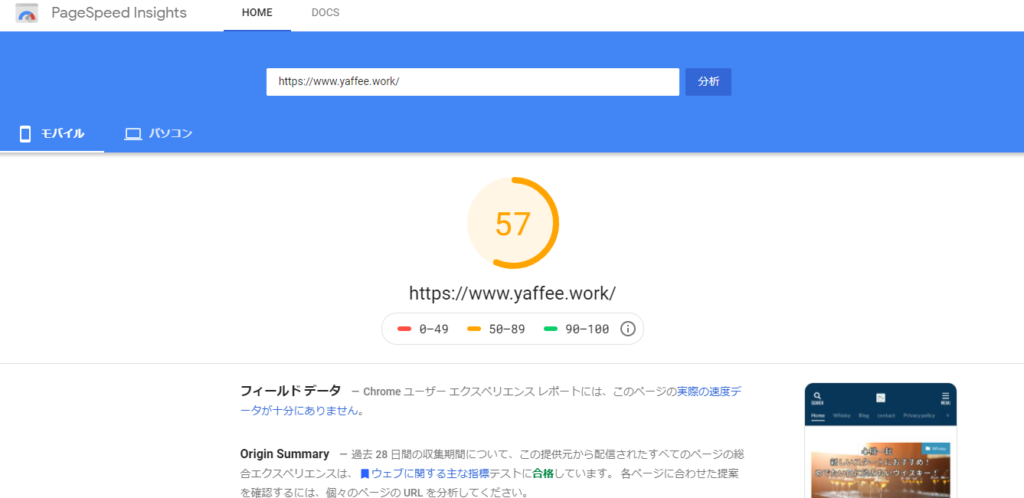
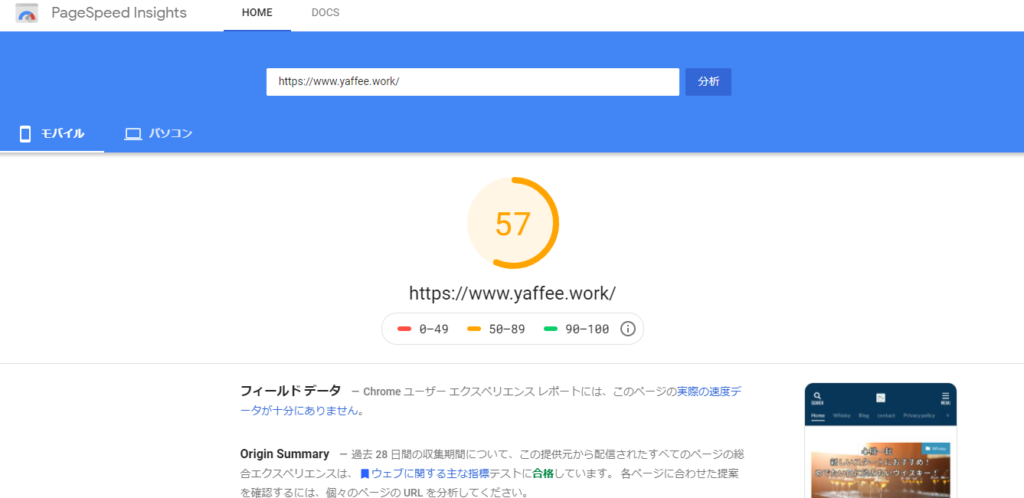
サイトの速度は、このページから確認できます。
はてなブログの時はモバイル版が15~20ぐらいの数値でしたが、
ワードプレスに移行して57前後まで改善されました。


これがどう結果に結びつくか。
今後も、ウイスキーの更新以外にも「ブログ」の内容を公開していこうと思います。
2021年8月現在、サイトスピードははてなブログ時代に比べると早くなったものの、
90以上のスコアはいまだ出せてません。ここは、とりあえず放置中です。。



あと、修正には時間をかけましたが、アクセス数はやっぱりある程度ダメージを受けていますね。
最後に……


最後までお読みいただきありがとうございます。
今回のお話いかがだったでしょうか?
僕の場合は、
移行にかかった合計費用は26000円程度。
かかった合計時間は、正月休みの丸3日です(笑)
結構時間かかってしまいましたが、何とか自力でできました!!



素人がブログ移行したらどうなったかという僕の体験を参考に、費用面、対策面で何かお役に立てたらうれしいです!
今後とも勉強し「成果につながった」または、「失敗した」ことは公開していこうと思います。
また普段はウイスキーの魅力について発信していきます!
今後ともよろしくお願いいたします!
それでは良いブロガーライフを!!
↑↑↑
ウイスキーを愛する料理人としてウイスキー・料理に関するブログも運営中です!
よかったら、こちらのブログもご覧ください!!



コメント