本日もお越し頂きありがとうございます。
ブログ試行錯誤中の独学ブロガー1年生です。
本日のテーマは
「QRコードのダウンロード方法」
について!!
スマホで記事を見る機会が多くなった昨今。
名刺やPCサイトにQRコードがあると、スマホへのアクセスがしやすくなると思います。
またSNSの自分のアカウントへのQRコードを貼っておけば、フォロワー数増加も期待できます。
そんなQRコード 実はすっごく簡単に作成できること知っていますか??
Twitter、Facebook、Instagramなどなど
様々なSNSのアプリ上でQRコードを生成できたり、Googleの機能として生成できたりと……
今回は「QRコード」の生成方法について様々な方法で詳しく解説していこうと思います!!
ブロガーなら知るべき!? 『QRコード』の生成方法
QRコードが名刺やPCサイトについていれば、少なからずスマホからのPVが期待できます。
また、直接会った人へのWEBサイトの紹介も便利だったり、SNSフォロワー獲得にもつながります。
ただ、QRコードの生成方法って意外と知らない人が多い!!
そして実はQRコードの生成方法は、めっちゃ簡単!!
スマホアプリで簡単に作れますし、Googleの機能で作ってしまえば、どんなサイトでもワンクリックで生成できます!!
それでは、その生成方法をご紹介しようと思います!!
Google(chrome)の機能で生成
正直Googleの機能で生成する方法が、どんなサイトでも最も簡単にQRコードを生成できる方法だと思います。
その方法とは……
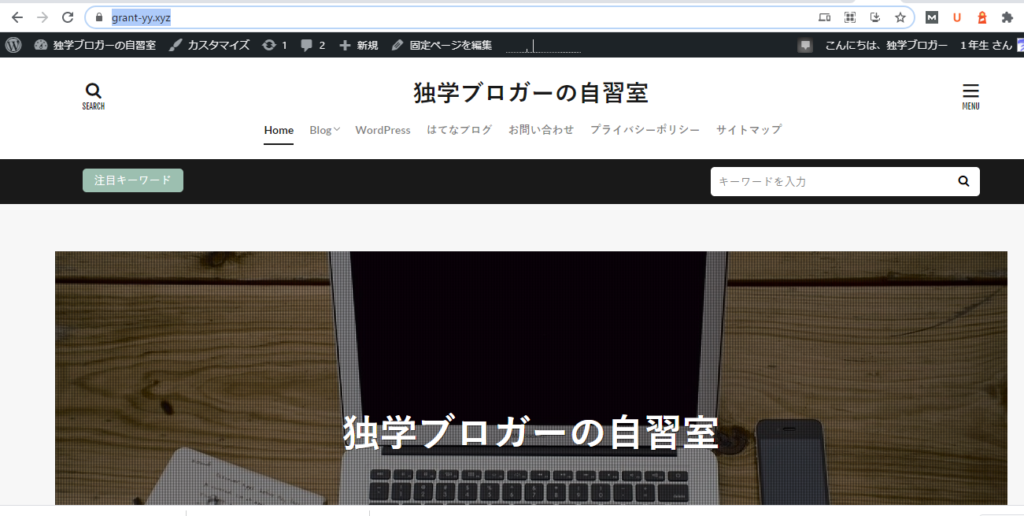
まず、「QRコードを生成したいサイト」を開きます。
そして「URLをクリックすると右端に3~2つほどアイコン」が出てきます。
左から説明すると
「お使いのデバイスに送信」……
同じGoogleアカウントで開いているchromeを使っているデバイスへページを送信。
「このページのQRコードを生成」……
開いているページのQRコードを生成することができます。
「インストール」……
ページをインストールし、デスクトップ画面などに貼ることができます。

この「このページのQRコードを生成」をクリック。

このような画面が出てきます。
ダウンロードをクリックすれば、画像ファイルとして生成したQRコードをダウンロードすることができます!!
完成したQRコードはこんな感じ!!

 Yaffee
Yaffeeなぜ恐竜なのかはわかりませんが、ちょっとかわいい(笑)
ちなみに、Facebookページ、Twitterプロフィールページ、Instagramページなども生成可能です!!
その場合も全部同じデザインのQRコードとなるようです。


各SNSのアプリで生成
SNSアプリ上でもQRコードを生成することができます。
SNSアプリでQRコードを生成すると、そのSNSの特徴が出ているデザインのQRコードを生成することができます。
ただQRコードを並べてみると統一感がないので、個別に使う場合に適しているかなと思います。
それぞれの生成方法を見ていこうと思います!!
まずスマホでTwitterアプリを開きます。
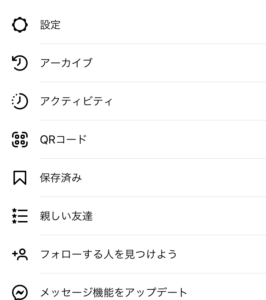
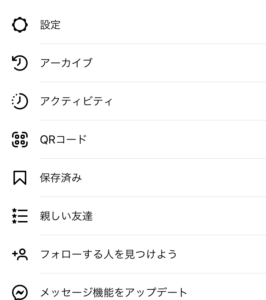
そして「メニュー」画面をを開いて、その一番下の「QRコード」のアイコンをクリック。


すると「QRコード」を生成することができます!!


こんな感じのデザインです!
Twitter感が少しあるデザインですよね。
ただ、1/2の確率で赤になります。
そっちがいい人は、もう一度QRコードを生成し直すと赤になりますので、試してみてください!!
Facebookはほんの少しだけめんどくさいです。。
まずFacebookアプリを開きます。
そして
「🔍」をタップ。
「Facebookを検索」のところに「qrcode」と打ち込み検索。
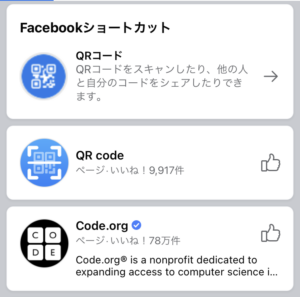
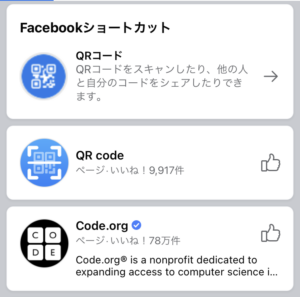
すると、「Facebookショートカット QRコード」というものが出てきます。





「QRコード」や「qrコード」など違うワードで打ち込むと、出てきません。なので必ず「qrcode」と打ち込んで下さいね。
「Facebookショートカット QRコード」をタップ。
すると「FacebookアカウントのQRコード」を生成することができます。
あまり、デザイン性はない「The QRコード」といったデザインですw。
Facebookアカウントは「実名」で行っているため、生成したQRコードの添付は控えさせていただきます。



FacebookページのQRコード生成方法はかなり厄介だった記憶があります。。
アカウントではなく、ページへ飛ぶQRコードにしたい方は、
下で紹介する「QRのススメ」やGoogleの機能で生成する方がオススメです。
Instagramは、ほとんどTwitterと変わらないぐらいの手軽さです。
まずメニュー画面を開きます。
そして「QRコード」をタップ。


すると……


このようなQRコードを生成することができます。



メインブログのアカウントですみません。。InstagramらしいQRコードですよね(笑)
『QRのススメ』で生成
QRコード作成サイトとして最も有名で便利なサイトが『QRのススメ』です。
どんなURLでもQRコードを作成することができます。
また、QRコードのデザインすることも可能で、名刺などでQRコードを並べて使いたいときにも便利!
さらに、1つのQRコードで複数サイトのURLをまとめることができます。
最大5個までURLをまとめることができるみたいです。
方法は簡単。
QRのススメサイトの手順に沿ってURLをコピペするだけです。
まとめたQRコードはこんな感じ!!


さらに、このようにデザインすることも可能です!!


The Thorの機能で生成
最後に僕の使っているWordPressテーマ「The Thor」でのQRコード生成方法をご紹介しようと思います。
まずWordPressの「ダッシュボード」から
「外観」→「ウィジット」をクリックします。
そこに『THE QRコード』というウィジットがあります。
そのウィジットをサイドバーやフッタなどに挿入。URLを打ち込むとQRコードをサイトに貼ることができます!
「ライブプレビュー」で編集するとデザインが分かりやすいので、そのスクショ画像を貼っておきます。


こんな感じです!
ちなみにこのQRコードはダウンロードできないみたい。
サイトに貼る目的のみならかなり便利ですね。
[afTag id=1317]
最後に……
最後までお読みいただきありがとうございます。
今回のお話いかがだったでしょうか??
名刺などを作るときにQRコード付きだと便利かなと思います。
じゃないとブロガーが名刺を作る意味がないですしね。。(笑)
ぜひぜひ参考にしてみてください!!
それでは良いブロガーライフを!!
また次回もよろしくお願いします
こういったメインブログやってます。
良かったらこちらもご覧ください!!
↓↓
↑↑↑
ウイスキーを愛する料理人としてウイスキー・料理に関するブログも運営中です!
よかったら、こちらのブログもご覧ください!!




コメント